部署hexo博客
条评论Hexo 是一个快速、简洁且高效的博客框架。 Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装hexo
可以参照官方文档安装.
一键部署脚本
如果你实在看不懂安装文档,我这里写了一个一键安装脚本,用于安装npm和hexo(适用于Ubuntu系统),使用前请确保你的电脑上没有安装nodejs,使用node -v和npm -v来查看,如果提示bash: npm: command not found,即可使用这个脚本,成功运行后可以直接到~/blog目录下查看
1 | curl -O https://raw.githubusercontent.com/lijiashuai111/hexo-auto-install/main/hexo-auto-install.sh && sh hexo-auto-install.sh |
配置文件
Hexo的配置文件 _config.yml 包含了多个关键配置项,每个都具有特定的功能:
- title: 设置博客的标题。
- subtitle: 设置博客的副标题。
- description: 描述博客的内容。
- author: 博客的作者名字。
- language: 设置博客使用的语言。
- timezone: 设定博客的时区。
- url: 博客的网址。
- root: 网站根目录的路径。
- permalink: 文章的永久链接格式。
- permalink_defaults: 设置永久链接中各个部分的默认值。
还有很多其他的配置项涉及到主题、部署、插件等,详细的说明可以在Hexo 的配置文档中找到。
开始写作
使用hexo n <文章名>来新建一个文章,默认文章存储在source/_posts/文章名.md编辑它,开始你的写作,你可以使用hexo s来在本地4000端口下启动一个开发服务器,他可以实时响应你的更改。
部署
写完文章后你可以使用hexo g来生成静态文件,生成完毕之后会存储在/public目录下,你可以把整个目录上传到你的服务器上或者静态网站托管服务上
部署到GitHubpages
你可以把博客托管到GitHubpages
创建建ssh密钥
创建ssh密钥,用于连接到GitHub
1 | ssh-keygen -t rsa -C "你的 GitHub 邮箱" |
获取公钥内容,复制并填写到GitHub上
1 | cd && cat .ssh/id_rsa.pub |
前往[https://github.com/settings/keys] ,点击New SSH key,填写刚刚复制的公钥内容,然后回到终端,输入ssh [email protected]如果出现了你的用户名代表成功
新建一个仓库,命名为<用户名>.github.io
安装插件
在终端输入npm install hexo-deployer-git --save,然后编辑_config.yml,添加以下内容:
1 | deploy: |
仓库的ssh地址在仓库主页中间绿色的code-ssh即可复制
推送
然后使用以下命令来部署博客:
1 | hexo g ## 生成静态文件 |
然后访问<用户名>.github.io就可以看到你的网站了。
部署到Netlify
Netlify 是一个提供静态资源网络托管的综合平台,提供CI服务,能够将托管 GitHub,GitLab 等网站上的 Jekyll,Hexo,Hugo 等代码自动编译并生成静态网站。
本站就是在Netlify上托管的
如何使用
首先注册账号[https://app.netlify.com/]
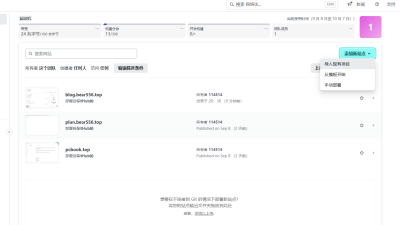
点击添加站点-导入现有项目(浏览器翻译)
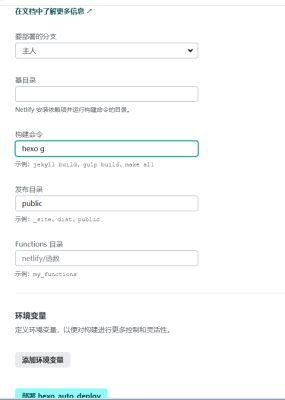
登录你的GitHub账户,选择你的hexo自动部署仓库(博客源码),部署命令填写hexo g,发布目录填写public
点击部署
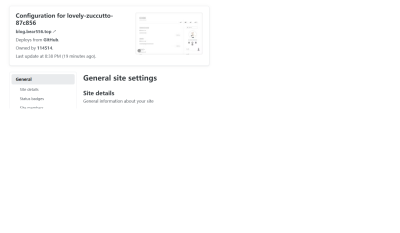
部署完成后就可以在主页找到访问地址,你也可以添加自己的域名来访问
Netlify和GitHubPages的对比
优点:
- 有免费的cdn,国内访问速度快
- 可以自动申请ssl证书,无需操心
- 部署速度也比较快
缺点:
- 限额:免费帐户每个月只有100G免费流量,300分钟构建时间(对于访问量小的博客十分足够,也可以算作优点)
ftp部署
ftp部署适用于部署到虚拟主机,网站空间等,可以通过ftp把静态文件上传到网站空间。
安装hexo-deployer-ftpsync
1 | npm install hexo-deployer-ftpsync --save |
在hexo配置文件_config.yml下添加如下配置:
1 | deploy: |
同时配置多个部署
见下
1 | deploy: |